jsModusCalendar [Go Back]

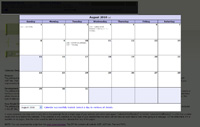
Enlarge |
Initial calendar view. |

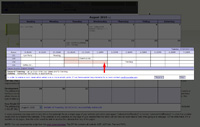
Enlarge |
Room grids and events pane view. |

Enlarge |
Selecting grids to reserve. |

Enlarge |
Completing the room reservation form. |

Enlarge |
Room details are shown on mouse over of a room. |

Enlarge |
Reservation details are shown on mouse over of a reserved grid. |

Enlarge |
Completing the note (or event) form. |