jsXSS [Go Back]
<html> <head> <script language="javascript" type="text/javascript" src="https://www.domain-name.com/sample.js"></script> </head> <body> ... </body> </html>
|
Download the Windows 2008/.Net 3.5 SDK (approximately 15Gb) and install following the instructions: http://www.microsoft.com/downloads/details.aspx?FamilyId=E6E1C3DF-A74F-4207-8586-711EBE331CDC&displaylang=en |
||
|
Go to Start -> Run -> Enter "cmd" and press enter. Navigate to C:\Program Files\Microsoft SDKs\Windows\v6.1\Bin |
||
| At the command prompt type in "signtool signwizard" without the quotes and press enter. | ||
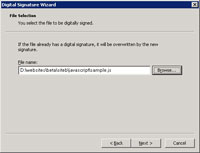
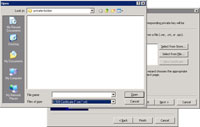
| Under the File Selection window, browse to the javascript (.js) file (which is on the same web server as well as the cert) | ||
 (Enlarge) |
Change filetype to "All Files" so you can select the javascript file. | |
 (Enlarge) |
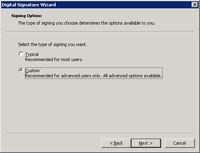
Select "Custom" under the signing options window. | |
 (Enlarge)  (Enlarge) |
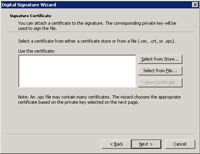
Click the "Select From File" button | |
|
If this is the first time you've used the .cer file then you may need to perform the following 7.x series of steps. Open the MMC. |
||
| Select File and add/remove snap-in. | ||
| Add the "Certificates" snap-in and select "Computer Account" when prompted. | ||
| Select "Local Computer" at the "Select Computer" pane. | ||
| Click "Close" on the "Add Standalone" snap-in pane. | ||
| Click "OK" on the "Add Standalone" snap-in pane. | ||
| Under the console root, expand the certificates of the local computer. | ||
| Expand "Personal". | ||
| Under "Certificates" right-click the desired cert being used to sign the file. | ||
 (Enlarge)  (Enlarge)  (Enlarge) |
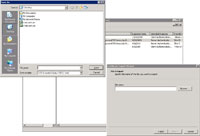
Select "All Tasks" and then "Export". | |
| Verify your settings and click "Finish". | ||
 (Enlarge) |
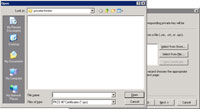
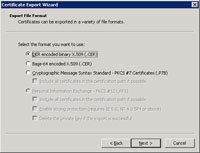
Select .cer for the filetype. | |
| Select the .cer file that you exported in Step 7. | ||
 (Enlarge) |
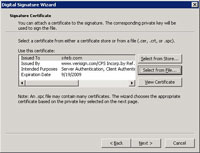
Verify the certificate you selected. | |
 (Enlarge) |
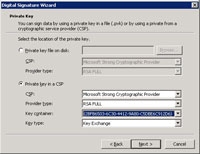
Select "Private Key in CSP" and the correct key container. You will not be able to select "Next" until you select the proper key container. | |
 (Enlarge) |
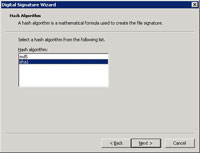
Select "Sha1" for the hash. | |
 (Enlarge) |
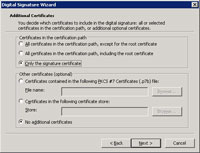
Under the "Additional Certificates" pane make sure both "Only the signature certificate" and "No additional certificates" are selected. | |
|
Select the "Add a timestamp to the date" checkbox and enter the following text: http://timestamp.verisign.com/scripts/timstamp.dll |
||
 (Enlarge) |
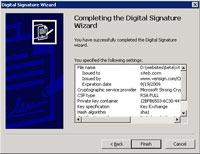
Verify your settings and click "Finish". | |
 (Enlarge) |
Open the javascript file with Notepad. At the end of the javascript code you should see that the digital signature was appended to it. The javascript file can be edited (such as adding javascript functions) and it will continue to operate without needing another digital signature being created for it as long as you do not alter the digital signature that was originally appended to it. Finally, you can add the digital signature (via copy-n-paste) to the end of other javascript files of the same website; this means you do not need to manually create a digital signature for each javascript file. |
|
| [UPDATE]: Crypto4 PKI is no longer available. In its place please reference "How to convert your .PFX (p12) certificate to a .pvk + .spc combination on Windows" that you would use after step 7.11. |