
(Enlarge)
|
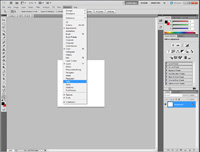
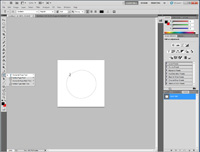
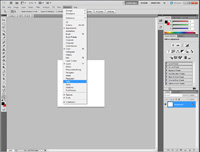
- Under Workspace click on Paths.
|

(Enlarge)
|
- By Layers and Channels you should now have a tab for Paths.
|

(Enlarge)
|
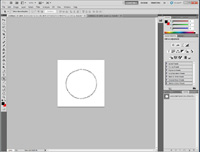
- Select the marquee tool to create a shape.
|

(Enlarge)
|
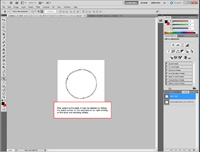
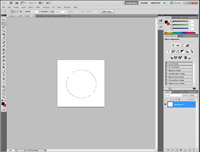
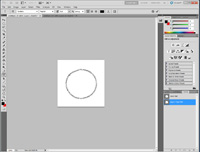
- Create the shape in the document space.
|

(Enlarge)
|
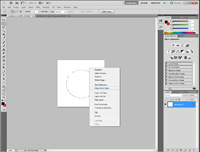
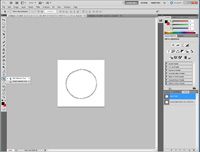
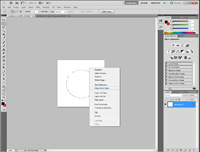
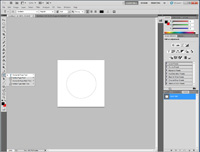
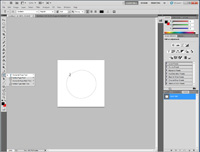
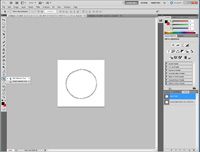
- Right-click on the area and from the menu select "Make Work Path...".
|

(Enlarge)
|
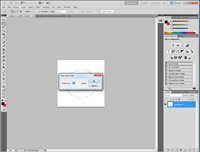
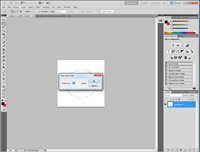
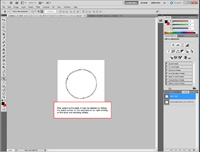
- Specify a tolerance and click "OK".
|

(Enlarge)
|
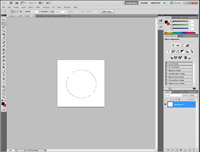
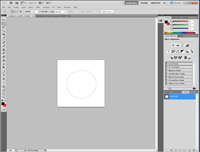
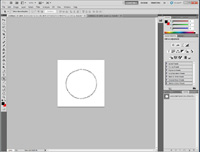
- The work path should now be defined.
|

(Enlarge)
|
- From the left menu select the text tool "T" and the option "Horizontal Type Tool".
|

(Enlarge)
|
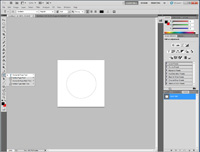
- Hover over the edge of the work path you created until the cursor changes to a text cursor with a squiggly line.
|

(Enlarge)
|
- After clicking on it a new layer should be created with a title similar to "Layer 1 Type Path".
|

(Enlarge)
|
- You should be able to type text and have that text follow the path (in this case, around in a circle).
|

(Enlarge)
|
- At this point you may want to delete the path but retain the text. Begin by selecting "Path Selection Tool" from the left menu.
|

(Enlarge)
|
- Once you have selected the path you can delete it or you can delete the path from the paths layer.
|

(Enlarge)
|
- At this point you should only have text in the document and no path. You can continue to alter the properties of the text at this point without the path.
|