Purpose
The purpose of this project is to show how to plug an AWS Lambda function into the API Gateway and use JSON schemas and mapping templates to reliably pass values. At the bottom of the tutorial I also show how to pass an array through the API Gateway since that seems to be something that was not covered in AWS documentation.

(Enlarge)
|
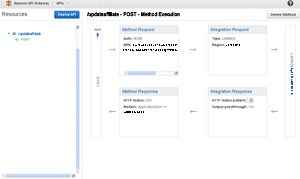
- In the API Gateway section of AWS you have the ability to create methods and resources. However, before you can do that you need to have already created the lambda function that the api gateway resource will be tied to. As shown here, our lambda function "UpdateAffiliateFcn" is tied to the API gateway "updateaffiliate".
|

(Enlarge)
|
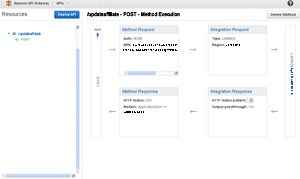
- When you examine the first box "Method Request", you will need (not required) to have a json schema that dictates what data from your client is acceptable. Here, we created the model "AffReqModel" and added it to the method request.
|

(Enlarge)
|
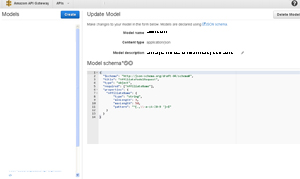
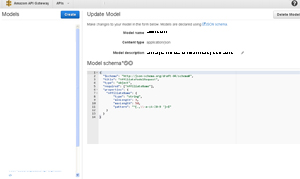
- The json schema of "AffReqModel" that controls the type of data to allow is shown here.
|

(Enlarge)
|
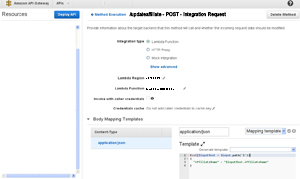
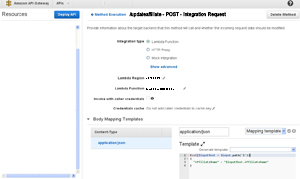
- While you can use "input pass-through" at the "Integration Request" stage, there really is no need to have a potential security risk. Aside from that, another benefit of using a mapping template is that if your Lambda function's input parameters change, the client does not have to update a bunch of code; the reason for this is that you specify what the incoming data parameters correspond to with regard to the Lambda function's parameters.
|

(Enlarge)
|
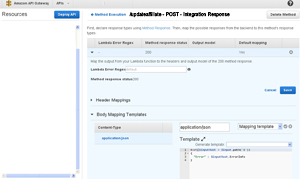
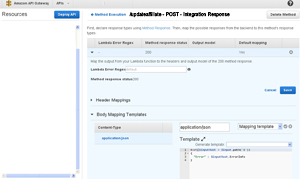
- On the other side of your Lambda function (the output of your Lambda function), there is a box for the "Integration Response". This functions like the integration requesting mapping template with the exception that it maps the Lambda function's output to specific parameters in the json schema.
|

(Enlarge)
|
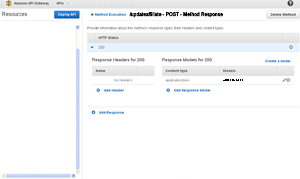
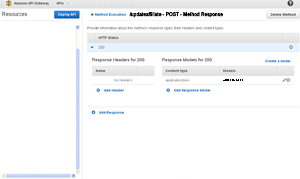
- In the "Method Response" you can specify the json schema model (in this case "AffResModel") which controls what the data going back to your client looks like.
|

(Enlarge)
|
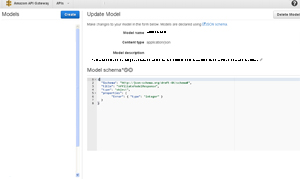
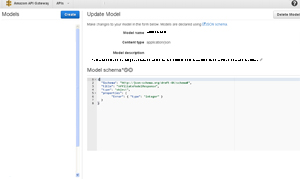
- The json schema of "AffReqModel" that controls the type of data to allow is shown here.
- And, that is how to plug a Lambda function into the API Gateway!
|
Passing an Array From Lambda Through the API Gateway
If you are somewhat new to JSON and need to pass an array from your Lambda function through the API Gateway and on to an endpoint (like a user or website) one probable solution is the following. In this example I'll use a list of countries since the array will have two parts being the name of the country and it's iso3 equivalent.
Step 1: Example of getting a list of countries from DynamoDB from within Lambda Node.js:
params = {
TableName: "ServiceCountry",
ProjectionExpression: "CountryName,Iso3",
FilterExpression: "IsDeleted = :datainIsDeleted",
ExpressionAttributeValues: {
":datainIsDeleted": 0
}
};
docClient.scan(params, function(err, data) {
if (err) {
/* Error with Dynamo */
}
else {
/* Get the data and put into a multi-element array of name/values */
data.Items.forEach(function(row) {
countrylist[countrylist.length] = { "name": row.CountryName.toString(), "value": row.Iso3.toString() };
});
/* Sort List in Ascending Order */
countrylist.sort(function(a, b) {
return ((a.name > b.name) - (b.name > a.name));
});
/* Send the array back (which will be handled via schema and mapping in the API Gateway) */
context.done(
null,
{
"Countrylist": countrylist
}
);
}
});
Step 2: In the Integration response phase of the API Gateway you will need to create a mapping template (so the gateway knows where "Countrylist" should go in the JSON schema that is sent out):
#set($inputRoot = $input.path('$'))
"CountryList" : [
#foreach($elem in $inputRoot.Countrylist)
{
"name" : "$elem.name",
"value" : "$elem.value"
}#if($foreach.hasNext),#end
#end
]
Step 3: In the method response phase of the API Gateway you would need to have a json schema such as:
{
"$schema": "http://json-schema.org/draft-04/schema#",
"title": "CountryListItems",
"type": "object",
"properties": {
"CountryList": {
"type": "array",
"items": {
"type": "object",
"properties": {
"name": { "type": "string" },
"value": { "type": "string" }
}
}
}
}
}
Step 4: What the country list looks like (just a snippet) after going through the integration response mapping and the method response json schema:
"CountryList" : [
{
"name": "Afghanistan",
"value": "AFG"
}, {
"name": "Albania",
"value": "ALB"
}, {
"name": "Algeria",
"value": "DZA"
}, {
"name": "American Samoa",
"value": "ASM"
}, {
"name": "Andorra",
"value": "AND"
}]